Nowości w Artisteer 4
Lista nowości w Artisteer 4
Edycja treści
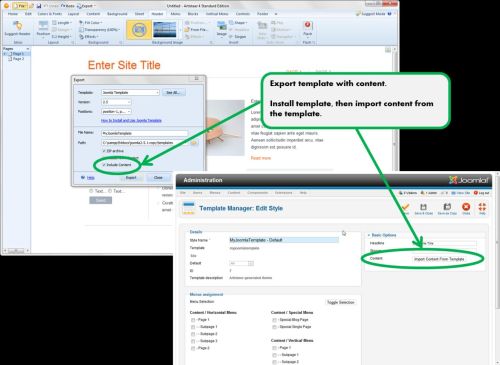
W poprzedniej wersji Artisteer 3.1 można było dodawać treść do stron tylko jeśli tworzona była witryna lub blog. W wersji 4.0 można tworzyć szablony i wypełniać je treścią dla dowolnego typu systemu CMS typu Joomla, WordPress itp. Nie trzeba także wybierać typu szablonu od razu a wystarczy wybrać go podczas eksportu.
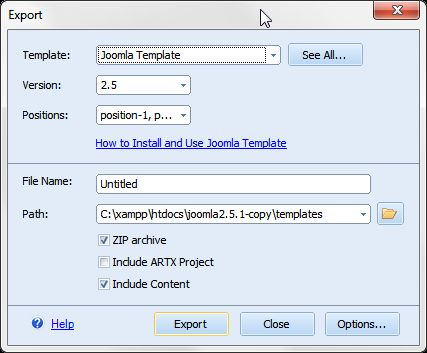
Przenoszenie treści z Artisteer-a do CMS w 2 prostych krokach.

UWAGA! Ta funkcjonalność nie usuwa już dodanej treści w systemie CMS (np. Joomla) ale wszyscy użytkownicy tej wersji powinni wykonać kopię zapasową swojego systemu przed importem szablonu. Zaleca się użycie opcji "dołącz zawartość" tylko dla nowych stron, które treści jeszcze nie mają szczegółnie jeśli używa się programu w wersji beta.
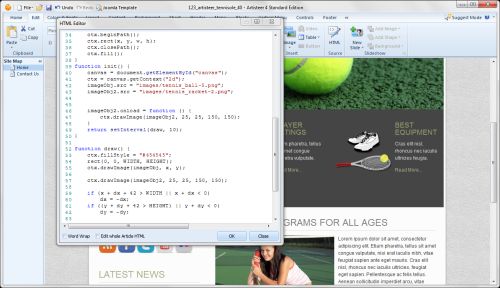
Wsparcie HTML5 i CSS3
Artisteer wspiera najnowsze standardy takie jak HTML5 czy CSS3. Można dodawać nowe elementy jakie wnosi HTML5 (np. animacje) i nowe style bezpośrednio w programie Artisteer.

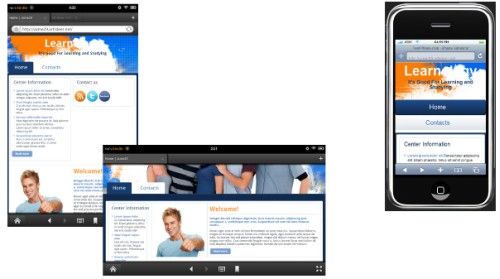
Wsparcie dla urządzeń mobilnych
Artisteer dzięki Responsive Web Design generuje szablony, które dostosowują się także do wymiarów ekranu w urządzeniach mobilnych. Nie trzeba tworzyć specjalnych wersji stron czy dodatkowych stylów CSS przeznaczonych na smartfony czy tablety. Dzięki temu możesz stworzyć stronę, która wygląda doskonale niezależnie od tego w czym się ją przegląda.
Wygląd strony w przeglądarce:

Wygląd strony w urządzeniu mobilnym:

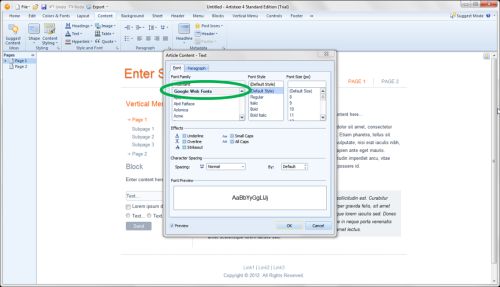
Google Web Fonts
Można wybierać spośród setek darmowych czcionek od Google bezpośrednio w programie.

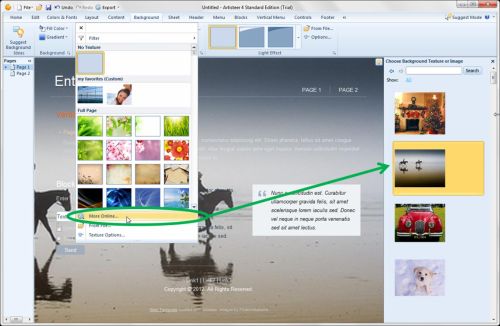
Dostęp online do obrazów w serwisie Flickr
Można wstawiać do szablonu obrazki np. jak tło strony bądź nagłówka z serwisu Flickr bezpośrednio z poziomu programu Artisteer.

Proszę pamiętać, że obrazy z Flickr są objęte zasadami licencji Creative Commons.
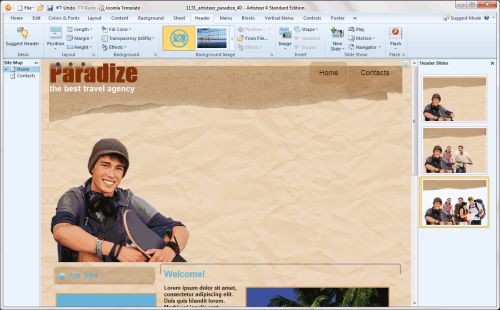
Nowy sposób projektowania nagłówka z wizualną edycją
Artisteer 4.0 zawiera nowe narzędzie do projektowania nagłówka, które pozwala na dodawanie nowych funkcji do nagłówka.
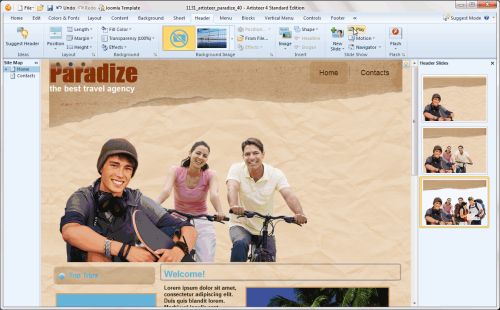
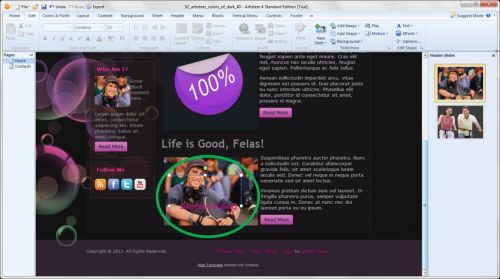
Pokaz slajdów
Definiowanie każdego slajdu tako osobnego nagłówka i wybór sposobu przejścia jednego slajdu w drugi.



Pokaz slajdów może być także umieszczony w treści strony, stopce lub w innym bloku.
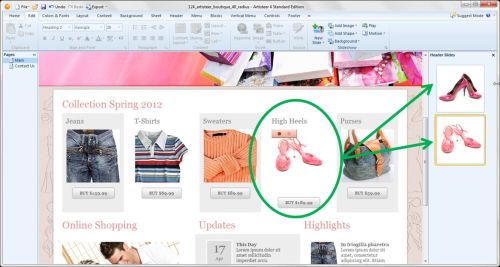
Nowe narzędzie do zaznaczania
Dzięki nowemu narzędziu do zaznaczania tekstu i obrazów można je obracać oraz przesuwać w dowolne miejsce w nagłówku.

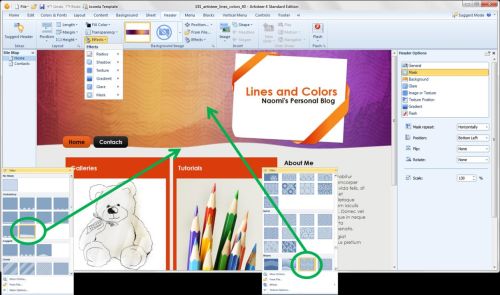
Tworzenie kolaży zdjęć
Artisteer 4.0 umożliwia umieszczanie więcej niż jednego zdjęcia w nagłówku oraz łączenia ich w 1 całość.

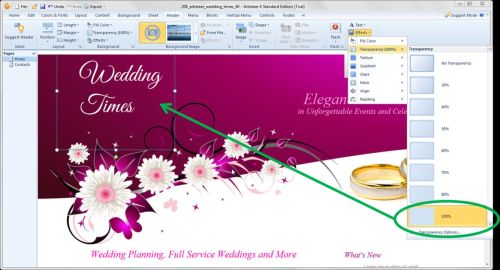
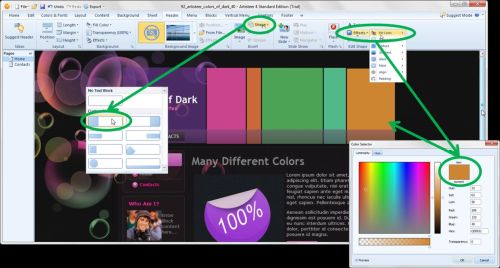
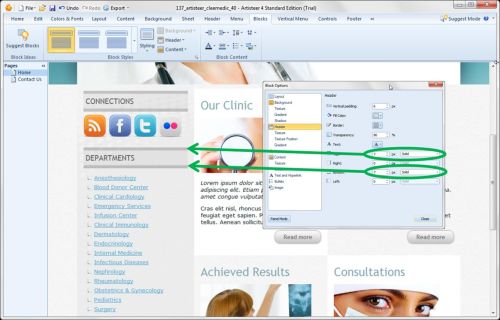
Maski tekstur
Przezroczyste maski umożliwiają dodawanie efektu przezroczystości w danej części nagłówka dzięki czemu części te mogą prześwitywać pokazując co jest pod spodem. Można używać masek aby dodawać interesujące wzory bazujące na własnym tle albo używać wzorów jako obramowań nagłówka. W wersji 3.1 przezroczyste maski były dostępne tylko jako specjalny efekt tekstury wybrany z galerii tekstur. Nie można było dodać innej tekstury i jeśli chciało się osiągnąć inny efekt trzeba było stworzyć własną teksturę. W Artisteer 4.0 przezroczyste maski są zaznaczane osobno więc można dodać maskę ale także zaznaczyć i dodać inną teksturę do nagłówka. Dostępne są także dodatkowe opcje określające gdzie i jak maska ma być dodana.

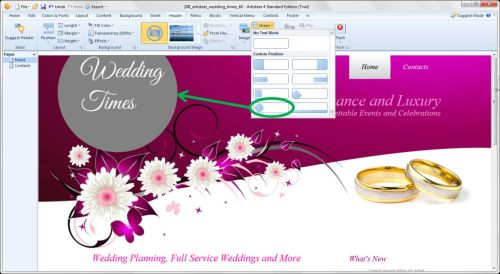
Bloki tekstu
Artisteer 4.0 pozwala dodawać wiele bloków tekstu (kształtów) i nadawać im style z maskami, teksturami itp.


Kształty nie muszą zawierać tylko tekstu. Można ich użyć aby dodać geometryczne wzory którym można nadawać style poprzez tekstury i efekty tak jak w pozostałych częściach szablonu.


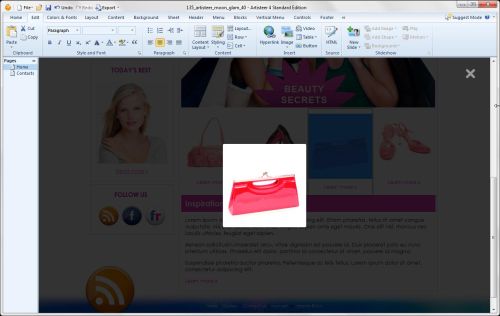
Wyświetlanie obrazów w stylu lightbox
Po dodaniu obrazu Artisteer automatycznie nadaje mu atrybut "art-lightbox" co powoduje dodanie funkcjonalności Lightbox. Dzięki temu po kliknięciu na obraz otwiera się warstwa z powiększnym obrazem i możliwością przechodzenia do przodu i do tyłu jeśli jest więcej obrazów.

Pokaz slajdów
Nagłówek nie jest jedynym miejscem gdzie można umieścić pokaz slajdów. Można umieścić go także w treści strony oraz skonfigurować.

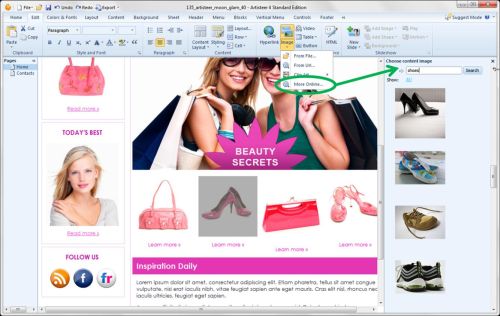
Więcej źródeł obrazów
Można umieszczać obrazy podając URL bądź wybierając je z galerii.

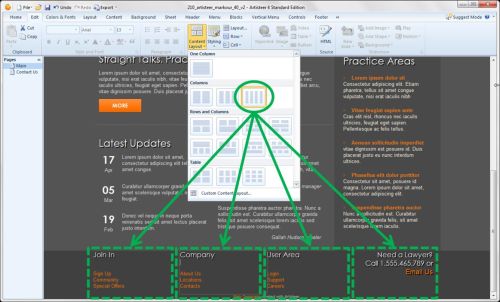
Układ stopki i edycja
Można zmieniać układ stopki tak samo jak innych elementów strony.

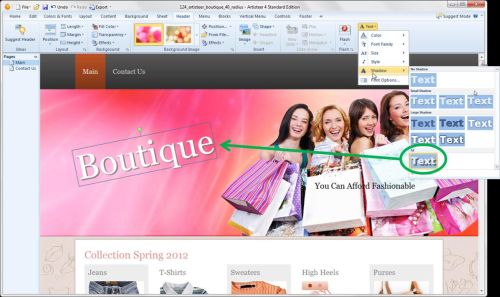
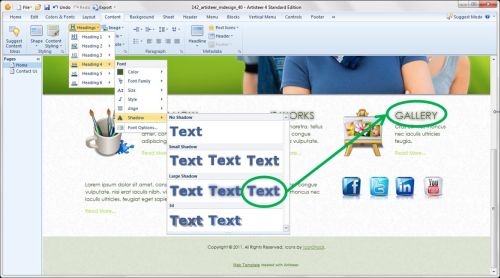
Efekt cienia dla tekstu
Artisteer pozwala na dodanie efektu cienia dla tekstu w większości miejsc w szablonie.

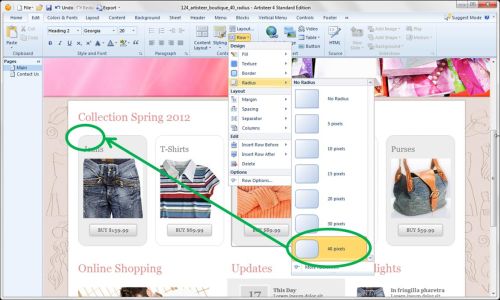
Zaokrąglanie rogów komórek i wierszy

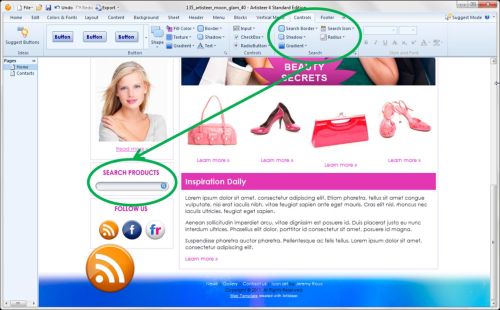
Nowe elementy HTML
Artisteer pozwala na definiowanie stylów dla nowych elementów takich jak przyciski, checkbox-y itp.

Nowe elementy są standardowo renderowane przez przeglądarkę jednak teraz można im nadawać własne style.

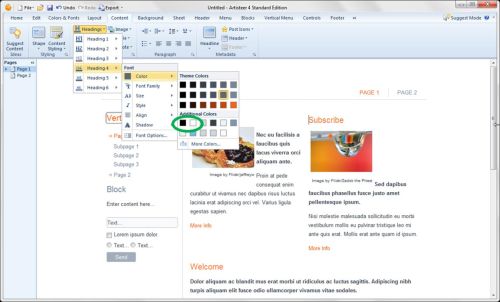
Kolory
Na palecie kolorów pierwsze 2 kolory z dodatkowych to czarny i biały dzięki czemu można je szybciej wybrać w razie potrzeby.

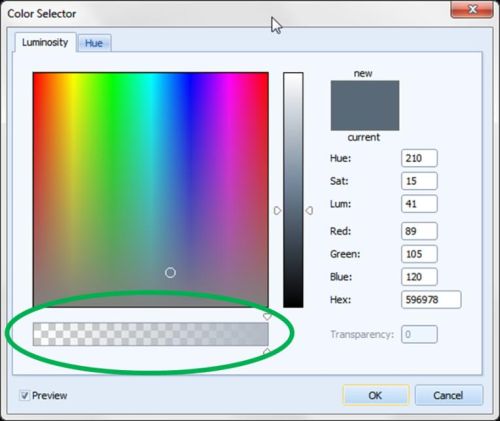
Po wybraniu opcji "Więcej kolorów" u dołu pojawia się suwak zmieniający przezroczystość danego elementu (np. wiersza lub komórki).

Suwak jest niedostępony jeśli zmiana przezroczystości danego elementu nie jest możliwa. Przykładowo nie można zmieniać przezroczystości tekstu.
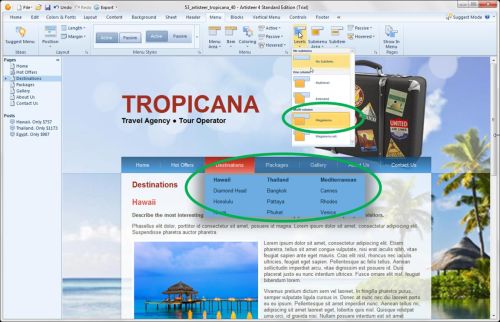
Menu
W Artisteer 4.0 można tworzyć menu w stylu "magazyn".

Artisteer zawiera także wiele nowych stylów i efektów, które można dodawać do menu, podmenu i pojedynczych elementów.
Style obramowań dla nagłówków bloków i menu
Można ustawiać style dla obramowań nagłówków bloków oraz paska menu.

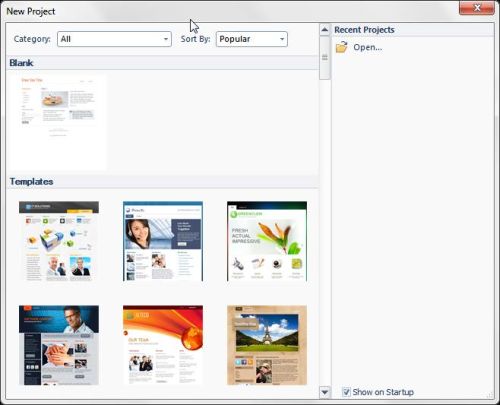
Nowy projekt
Podczas tworzenia nowego projektu nie trzeba wybierać typu szablonu (np. WordPress, Jommla itp.).

Wszystkie szablony są tworzone tak samo i nie trzeba od razu wybierać danego typu szablonu. Dopiero podczas eksportu należy wybrać w jakim systemie ma być użyty szablon. Opcje eksportu są zależne od wybranego typu szablonu.

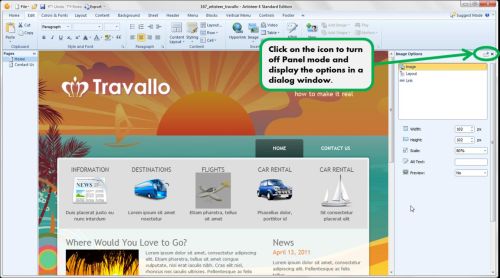
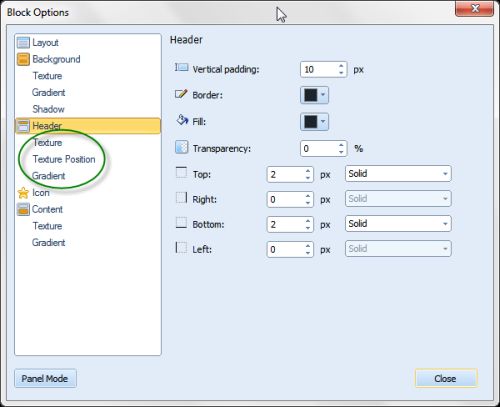
Tryb panelowy
Większość właściwości można teraz wybrać z panelu z boku ekranu. Dzięki temu nie trzeba szukać odpowiedniej opcji w oknach dialogowych wywoływanych z menu. Właściwości w panelu zmieniają się w zależności od wybranego elementu.

Proponowanie
Opcje proponowania zostały nieco zmienione.


Przed dodaniem treści do szablonu można skorzystać z opcji proponowania aby dopasować wygląd strony.
Reorganizacja opcji
Wiele opcji zostało zreorganizowanych aby dostęp do nich był bardziej intuicyjny.

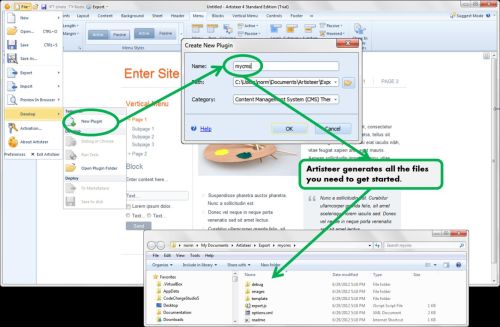
Plug-in SDK
Artisteer 4 Standard Edition zawiera SDK czyli zestaw dla programistów zainteresowanych rozwijaniem programu. Jeśli znasz JavaScript i HTML możesz pisać własne wtyczki i rozpowszechniać je poprzez Marketplace producenta. W przyszłości planowane jest także dołączenie wsparcia dla innych platform CMS i blogów dzięki użyciu zewnętrznych wtyczek. Więcej informacji na temat pisania wtyczek można znaleźć tutaj. Możliwość tworzenia wtyczek oraz instalacji wtyczek z Marketplace dostępna jest tylko w edycji Standard.