Plug-In SDK - zestaw dla programistów Artisteer
Podręcznik dla programistów wtyczek do programu Artisteer. Dzięki zestawowi SDK można tworzyć wtyczki obsługujące nowe typu szablonów dla nieobsługiwanych systemów CMS czy blogów. Podręcznik został przetłumaczony ze strony producenta. Tworzenie własnych wtyczek oraz instalowanie wtyczek z Marketplace dostępne jest tylko w edycji Standard.
Przegląd
Praktyczna instrukcja, która zawiera podstawowe informacje i instrukcje tworzenia wtyczek eksportu w programie Artisteer. Zachęcamy do dzielenia się swoimi spostrzeżeniami i zgłaszania błędów dotyczących SDK na naszym forum.
Czytelnicy
Ten dokument jest przeznaczony dla projektantów stron i aplikacji z dobrą znajomością JavaScript oraz jQuery.
Rozpoczęcie Pracy
W celu stworzenia wtyczki dla programu Artisteer wymagane jest posiadanie następującego oprogramowania:
- Artisteer 4.0 beta lub nowszy
- Google Chrome, Apple Safari lub Mozilla Firefox z wtyczką Firebug (Google Chrome jest zalecany)
W procesie eksportu wyodrębnia się różne części kodu HTML ze strony projektowej Artisteer i używa się ich by stworzyć pliki szablonu dla konkretnego CMS'a.
Poniżej znajduje się kilka przykładów jak stworzyć proste wtyczki dla programu Artisteer.
Tworzenie wtyczki Hello World
Tworzenie wtyczki Hello Word jest dość proste i wymaga wykonania kilka kroków:
- Otwórz Artisteer
- Wybierz File -> Develop -> New Plugin w menu głównym.
- Wpisz nazwę dla swojej wtyczki i kliknij "Ok".

Kliknięcie "Ok" stworzy nową wtyczkę eksportu, która staje się aktywna w programie Artisteer. Wtyczka staje się dostępna w okienku dialogowym "New Project" i na liście typów szablonów do eksportu.
Eksplorator Windows stworzy również folder zawierający nowo stworzone pliki wtyczki:

Otwórz plik export.js w edytorze tekstu i zamień kod funkcji build() na następujący:
function build() {
//create a new index.html file and fill it with HTML
result.write('index.html', ';<!DOCTYPE html>\n;<html><head>' +
<link rel="stylesheet" href="style.css" /></head>' +
<body><h1>Hello world</h1></body></html>');
//create a new style.css file and fill it with CSS
result.write('style.css', 'h1 {color:red;}');
}
Zapisz zaktualizowany plik export.js, przejdź do programu Artisteer i kliknij Export. Jeśli eksport zakończy się sukcesem to zostaną stworzone 2 pliki:
- index.html
- style.css
Jeśli otworzysz plik index.html w przeglądarce to zobaczysz:

Gratulacje! Stworzyłeś swoją pierwszą wtyczkę dla programu Artisteer.
Uwaga: Obiekt "result" jest emulacją systemu plików w JavaScript. Zapisujesz pliki wyjściowe eksportu do obiektu "result" a Artisteer kopiuje te pliki z obiektu "result" do wybranego przez użytkownika folderu.
Używanie szablonów we wtyczkach
Ten przykład ilustruje jak pracować z plikami w JavaScript.
Skopiuj wygenerowane pliki index.html i style.css z poprzedniego przykładu do folderu "template" swojej wtyczki.
Otwórz plik eksport.js w edytorze tekstu i zastąp kod funkcji build() następującym:
function build() {
// read the contents of the index.html file (located in the "template" folder)
// into an "html" variable
var html = template.read('index.html');
// replace a substring within the content
html = html.replace('Hello world', 'Ave Caesar');
// create a new index.html file and fill it with the modified HTML content
result.write('index.html', html);
// copy the style.css file from the "template" folder to the export result
template.copyTo('style.css', result, 'style.css');
}
Ponownie wyeksportuj szablon z programu Artisteer i otwórz stronę index.html w swojej przeglądarce. Powinieneś zobaczyć następujący wynik:

Uwaga: Wszystkie pliki i podfoldery zlokalizowane w folderze "template" są dostępna wewnątrz skryptu poprzez obiekt JS "template". Pliki projektowe wygenerowane przez Artisteer-a są dostępne poprzez obiekt JS "design".
W przeciwieństwie do poprzedniego przykładu tutaj używa się predefiniowanych plików do eksportu zamiast generować pliki w locie. Ta technika znacznie obniża ilość kodu JS a co ważniejsze, pozwala na tworzenie plików szablonów do eksportu. Wykorzystywanie plików z folderu "template" jest jednym z kluczowych funkcji API.
By przeprowadzić kolejne testy możesz spróbować dodać obrazek w folderze "template" i użyć go w pliku index.html.
Eksportowanie zaprojektowanych elementów
Poniżej znajduje się bardziej skomplikowany przykład. Tym razem przetransferujesz nagłówek strony (header) ze strony projektowej Artisteer jak również podmienisz nagłówek akapitu (headline) napisem Hello Word.
By zastosować generowane style przez program Artisteer oraz tło nagłówka musisz skopiować style i obrazki z obiektu "design" i wyeksportować wynik.
Usuń style.css z folderu "template" i zastąp zawartość pliku index.html następującym kodem:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css" />
</head>
<body>
{header}
</body>
</html>
Zauważ że kod zawiera zmienną {header}. Zmienna zostanie zastąpiona aktualną zawartością nagłówka podczas eksportu szablonu.
Otwórz swój plik export.js i zastąp funkcje build() następującym kodem:
function build() {
// replace the original headline with "Hello world"
// and copy the page header’s html to the "header" variable
$('h1').html('Hello world');
var header = $('header').outerHTML();
// read the content of the index.html file into the "html" variable
var html = template.read('index.html');
// replace the {header} placeholder with the header’s html from Artisteer design
html = html.replace('{header}', header);
result.write('index.html', html);
// copy Artisteer-generated styles and images to the export result
design.copyTo('style.css', result, 'style.css');
design.copyTo('images', result, 'images');
}
Zapisz swój plik eksport.js, przejdź do programu Artisteer i wyeksportuj ponownie szablon. Otwórz wygenerowany plik index.html w swojej przeglądarce - powinieneś zobacz taki wynik:

Uwaga: Wyeksportowane skrypty są umieszczone w kontekście strony projektowej (debug\debug.html), dzięki czemu można się do nich odwoływać poprzez selektory jQuery.
Eksportowanie strony z zawartością
Nasz ostatni przykład pokazuje jak stworzyć prosty w pełni funkcjonalną wtyczkę, która eksportuje pierwszą stronę projektu Artisteer ze wszystkimi stylami i obrazkami.
Zastąp zawartość pliku index.html znajdującego się w folderze "template" wtyczki następującym kodem:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
{page_head}
<style type="text/css">
{content_styles}
</style>
</head>
<body>
{page_body}
</body>
</html>
Otwórz export.js i zastąp funkcję build() następującym kodem:
function build() {
var html, fragments, contentXml, pageContent;
// replace the content part with the {content} placeholder
$('.art-postcontent').html('{content}');
// get fragments from Artisteer design
fragments = {
page_head: $('head').html(),
page_body: $('body').html()
};
// get the styles and content of the first page from the content.xml file
contentXml = $.parseXML(content.read('content.xml'));
pageContent = $('page:eq(0)', contentXml);
fragments.content = pageContent.children('content').text();
fragments.content_styles = pageContent.children('styles').text();
// get index.html and replace the placeholders
html = template.read('index.html');
var searchPattern = /\{([\w_]+)\}/g;
var placeholderReplacer = function (str, ph) {
return fragments[ph];
};
while (html.search(searchPattern) !== -1) {
html = html.replace(searchPattern, placeholderReplacer);
}
// write the resulting html code to the export files
result.write('index.html', html);
// copy Artisteer-generated styles and image
design.copyTo('style.css', result, 'style.css');
design.copyTo('images', result, 'images');
// copy content images
content.copyTo('images', result, '');
}

Uwaga: plik content.xml zawiera całą zawartość obecnie otwartego projektu Artisteer.
Eksportuj swój szablon z programu Artisteer. Wynikiem będzie strona wygenerowana przez Twój skrypt wyglądająca tak jak na dole.
Uwaga: Zalecamy skonwertowanie projektu Artisteer do Twojego szablonu CMS ręcznie przed stworzeniem skryptu wtyczki.
Debugowanie skryptów eksportu
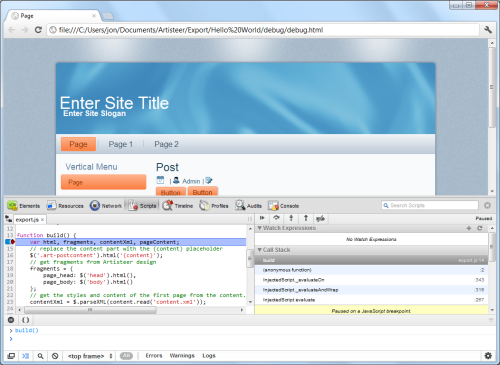
By debugowac wtyczkę eksportu możesz użyć narzędzi debugowania z przeglądarki (Google Chrome lub Firebug w Firefox). Poniżej jest instrukcja krok po kroku jak tego dokonać:
- Wybierz File -> Develop -> Debug in Browser
- Otwórz Narzędzia dla Programistów w Przeglądarce
- Wybierz export.js z listy skryptów
- Dodaj punkt wstrzymania do pierwszej linii funkcji build()
- Przejdź do zakładki Console i wprowadź "build()" by wykonać skrypt
- Wbudowany debuger zatrzyma się na tej lini
- Uzywaj komend Step into, Step over, Step out i Watch Expression by debugować swój skrypt

Uwaga: W programie Artisteer można użyć również funkcji alert() do debugowania skryptów podczas eksportu.
Jeśli pojawił się błąd podczas wykonywania skryptu, Artisteer wyświetli okienko informacji ze szczegółami błędu. Użytkownicy mogą wybrać opcję wysłania raportu na email wsparcia technicznego podanego w opcjach wtyczki.
Uwaga: Nie ma potrzeby restartowania Artisteer za każdym razem kiedy chcesz przetestować modyfikacje w kodzie: Artisteer automatycznie uaktualnia wszystkie pliki eksportu kiedy opcja Export jest włączona.
Kontrola jakości i testowanie
Nigdy nie można mieć pewności czy kod działa w pełni prawidłowo chyba, że się go poddało porządnemu testowaniu. Artisteer zapewnia kilka wbudowanych mechanizmów poprawy jakości Twojego kodu.
Najbardziej typowym powodem błędów podczas eksportu jest niepoprawna obsługa nieszablonowych przypadków. Na przykład, kod może niepoprawnie obsługiwać projekty bez nagłówków, stopki czy sidebarów (Fiszek). Dobra wiadomość jest taka, że stworzyliśmy zestaw takich specjalnych szablonów dla Ciebie oraz stworzyliśmy wbudowane narzędzie do testowania Twojej wtyczki przy pomocy tych szablonów.
By przeprowadzić testy twojej wtyczki eksportu podążaj za następującymi krokami:
- Przejdź do programu Artisteer i wybierz Menu File -> Develop -> Run Tests. Artisteer zasugeruje byś ściągnął zestaw testowych projektów z naszej strony.
- Kliknij "Ok" i ściągnij projekty testowe.
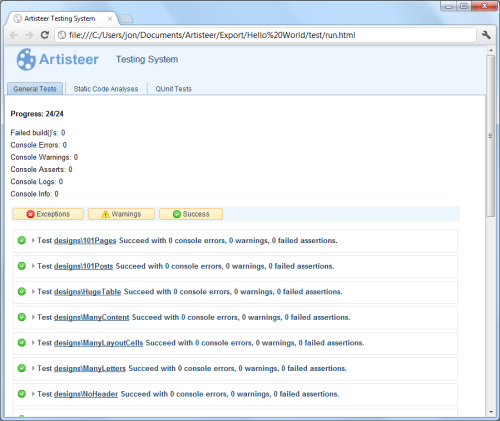
- Krótko po tym zostanie otwarta przeglądarka do rozpoczęcia testów twojej wtyczki.

Testy wykonują następujące akcje:
- Test Generalny: wywołuje funkcje build() dla wszystkich kombinacji opcji z pliku options.xml oraz testowych projektów.
- Analiza kodu statycznego: Sprawdza skrypt JS używając narzedzia JSHint.
- QUnit Test: Wykonuje testy użytkownika z pliku test.js (opcjonalne)
Strona raportu wyświetli wszystkie napotkane błędy i ostrzeżenia.
Uwaga: Przejście testu generalnego jest obowiązkowym wymaganiem jeśli chce się zamieścić swoją wtyczkę na Artisteer market place.
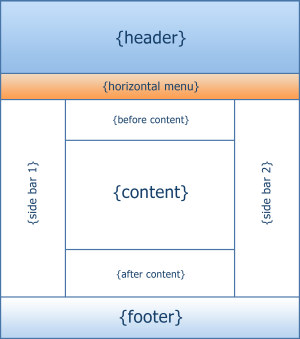
Szablon układu strony Artisteer
Poniżej znajduje się typowy layout szablonu Artisteer. Layout może się różnić dla różnych projektów: niektóre elementy szablonu mogą zostać pominięte lub przeniesione.

Można użyć następujących selektorów by wybrać elementy html poprzez odpowiednie nazwy klas:
- .art-header
- .art-sidebar1
- .art-sidebar2
- .art-hmenu
- .art-vmenu
- .art-content
- .art-footer
- .art-block
- .art-vmenublock
Na przykład:
var header = $('.art-header'). outerHTML();
Eksportowanie przykładowych danych
Użytkownik może zadecydować o eksporcie zawartości projektu Artisteer (strony, posty, obrazki itp) poprzez zaznaczenie opcji "Include Sample Data" w okienku dialogowym Eksportu. Zaznaczenie tej opcji sprawia, że strona użytkownika wygląda tak samo jak w programie Artisteer.
Kiedy opcja "Include Sample Data" jest zaznaczona to zmienna options.IncludeSampleData przyjmuje wartość "True" (prawdziwe) w kodzie JavaScript.
Jeśli twój CMS nie wspiera importowania próbnych danych lub jeśli nie chce się implementować tej funkcji we wtyczce, można usunąć opcję "Include Sample Data" z opcji okienka dialogowego poprzez nadanie wartości "false" w parametrze enable w pliku options.xml:
<SampleData Enable="false" Content="true" Layout="false" InlineStyles="false" />
Uwaga: Wszystkie pliki zawartości będą dostępne w skrypcie poprzez obiekt "content". Obiekt "Content" ma następującą strukturę:
[images]
-- content images
content.xml
Ważne: Upewnij się by nie usuwać lub nie nadpisywać istniejącej zawartości strony przy importowaniu przykładowych danych z szablonu. Wyjątkiem może być sytuacja w której już raz zaimportowano przykładowe dane.
Eksportowanie miniatur
Można dodać zdjęcie projektu do wyjściowego eksportu.
By zrobić to, określ nazwę miniatury i jej wielkość w pliku options.xml. Na Przykład:
<thumbnails>
<thumbnail width="206" height="150" path="images/template_thumbnail.png" />
</thumbnails>
Domyślna treść i projekt
Artisteer umożliwia ustawienie domyślnej zawartości dla nowych projektów: tekst strony, obrazki, artykuły, bloki, stopki, ikony meta dane artykułu. By to zrobić stwórz projekt default.artx z pożądaną zawartością i zapisz go do głównego folderu wtyczki.
Ustawienia domyślne będą skopiowane do nowo stworzonych projektów kiedy opcja "New Project" zostanie użyta oraz twój CMS zostanie wybrany w okienku dialogowym.
JavaScript API
| Nazwa | Typ obiektu | Opis |
| Options | Object | Opcje zaznaczone przez użytkownika w okienku dialogowym eksportu i dodatkowe informacje takie jak wersja oprogramowania Artisteer, tryb operacji (pełna lub demo), itp. |
| Template | FileManager | Pliki użytkownika z folderu "template" |
| Content | FileManager | Zawiera zdjęcia postów/stron i plik content.xml (z kodem html dla stron, artykułów, bloków, stopek, itp.) |
| Design | FileManager | Zawiera wygenerowane przez Artisteer pliki projektowe. |
| Result | FileManager | Przechowuje pliki wynikowe eksportu. Początkowo ten obiek jest pusty i jest stopniowo wypełniany poprzez skrypt w trakcie jego wykonywania. Artisteer zapisuje ten obiekt do określonego przez użytkownika folderu. |
Operacje na plikach
Można tworzyć, kopiować, dodawać, usuwać i edytować pliki wewnątrz obiektów typu FileManager. Na przykład:
result.write('index.html', "Hello!");
design.copyTo('style.css', result, ‘Styles/style.css');
Tworzenie Archiwów
Można tworzyć archiwa wewnątrz obiektów typu FileManager. Następujące formaty archiwów są wspierane: Zip, Gz i Bz. Poniżej znajduję się przykład jak tworzyć archiwa Zip:
result.createArchive("dir1/arch1.zip", "zip");
result.write("dir1/arch1.zip/readme1.txt", "Hello world!");
Pliki binarne i tekstowe
Domyślnie Artisteer traktuje wszystkie pliki jako binarne poprzez wysyłanie unikalnych numerów ID zamiast zawartości do skryptu.
Jeśli chcesz by skrypt otrzymywał zawartość pliku, określ typ pliku poprzez atrybut dataFiles w pliku options.xml. Na przykład:
dataFiles="css,js,html,txt,php,xml"
Referencje FileManager
Każdy typ obiektu FileManager emuluje system plików.
| Nazwa funkcji | Opis |
| append(path, content) | Dodaje zawartość na koniec pliku |
| copy(src, dest) | Kopuje plik lub folder wewnątrz danego obiektu |
| copyTo(src, destFileManager, dest) | Kopiuje plik lub folder (rekursywnie) do innego obiektu FileManager |
| createArchive(path, type) | Tworzy Archiwum. Parametr type przyjmuje wartości: zip, gz, bz. |
| createDirectory(path) | Tworzy folder w określonym miejscu |
| enumerate(path) | Zwraca listę plików i folderów w określonej ścieżce (nie rekursywnie) |
| enumerateRecursive(path) | Zwaracę listę plików i folderów w określonym folderze i jego pod folderach (rekursywnie) |
| exists(path) | Sprawdza czy plik istnieje w podanym folderze. |
| isArchive(path) | Sprawdza czy dany obiekt w podanej ścieżce jest archiwum |
| isBinary(path) | Sprawdza czy dany obiekt w podanej ścieżce jest plikiem binarnym. |
| isDirectory(path) | Sprawdza czy dany obiekt w podanej ścieżce jest folderem |
| isFile(path) | Sprawdza czy dany obiekt w podanej ścieżce jest plikiem |
| move(src, dest) | Przenosi plik lub folder |
| read(path) | Wczytuje zawartość pliku do stringa |
| remove(path) | Usuwa plik lub folder |
| write(path, content) | Zapisuje tekst do pliku |
Rozszerzenia jQuery
| Nazwa funkcji | Opis |
| outerHTML | Zwraca serializowany kod HTML elementu włączając w to jego pochodne. |
Struktura pliku content.xml
Plik content.xml ma następującą strukturę:
<site>
<pages>
<page name="new-page">
<pages>
<page name="new-page" />
<page name="new-page-2" />
</pages>
</page>
<page name="new-page-2" />
</pages>
<posts>
<post name="new-post" />
<post name="new-post-2" />
</posts>
<sidebars>
<sidebar name="sidebar1">
<blocks>
<menuWidget name="art_vmenu-1" />
<block name="text-1" />
</blocks>
</sidebar>
<sidebar name="sidebar2" />
</sidebars>
</site>
Strony i posty mają następującą strukturę:
<page>
<content>some text</content>
<layout>
<struct>{content} {content}</struct>
<contents>
<content>some</content>
<content>text</content>
</contents>
</layout>
<pageHead />
</page>
Przykłady
Kody źródłowe wbudowanych wtyczek dla Joomla, WordPress, Drupal i DNN są umieszczone w katalogu "C:\Program Files (x86)\Artisteer 4\Library\Data\Templates".
Przykłady wtyczek:
Licencjonowanie
Przed publikowanie wtyczek proszę zapoznać się z zasadami licencjonowania:

